Tag: heroku
-

Predicting Manhattanhenge
There has been a lot of talk lately about the Manhattanhenge, the 2 days in the year when the sun sets in the alignment of New York streets (thank you city grid design). It’s awesome to see so many pictures like this popping up on flickr and instagram because this way I also get to…
-
Sunsetter – Open Sourced
I’ve open sourced my little Sunsetter project on Github. You can see my ugly ugly code there, though I’ll try to make it a little more professional as we go.
-

Pet Project: Sunsetter
At home I have a nice view of the Fujisan to the south-west. I often take pictures of it in winter when the skies are so clear. Many times I’ve told myself it would be nice to take a picture with the sun setting right behind the mountain. I’ve searched the internet for an app…
-

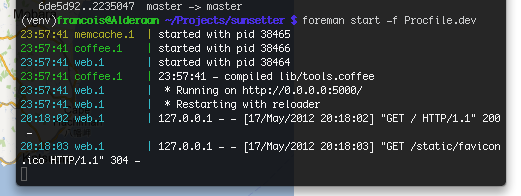
Foreman and Procfile tips&tricks
Lately I’ve been playing around with the Heroku stack and I’d like to share little tricks that might be common knowledge but which I’ve not seen mentioned on the Heroku standard documentation. So the doc tells you you must set your Procfile as such (for a Python app): web: gunicorn app:app -b 0.0.0.0:$PORT -w 3 You can…